ロリポップのレンタルサーバーで運用している
ドメイン・Wordpress・サイトについて、
無料の独自SSL設定を実際にやってみました。
具体的な設定方法・使い方など作業の流れをまとめ。
★ロリポップ!☆レンタルサーバー![]()
※ロリポップはこちら
![]()
目次
SSLとは何か?独自SSL設定作業の概要
まず、SSLって何?よくわからないよ・・・
という方はこちらのまとめ記事をお読みください。
ロリポップのレンタルサーバーでの
無料SSL化・作業全体の流れとしては、
(必要ならバックアップ)
↓
ロリポップ(レンタルサーバーへログイン)で
SSL設定、手続き
↓
Wordpressやサイトのほうの作業
(書き換え・変換・リダイレクトなど)
結論から書きますと、
ロリポップでの無料独自SSL設定は
滅茶苦茶にと言えるほど簡単です。
SSLって聞くと難しい、大変そうと
思いがちですが、ドメイン設定や更新より
はるかに簡単、ボタン押すだけ。
正常に常時SSL化できるかについて、
問題になるのはむしろ、
ロリポップ管理画面内での設定変更操作の後、
WordPressやサイトでの作業がやや面倒で、
場合によっては難易度が上がるので注意。
メインドメインとサブドメインは別々に独自SSL設定する
ロリポップのレンタルサーバーでは、
ひとつの独自ドメインに対して、
サブドメインも含めて100件のSSLを設定できる。
メインのドメインと、
サブドメインは別々に設定できる。
設定できるというよりも、
メインドメインで設定し、
複数のサブドメインも全て別のドメインのように、
それぞれ設定しなくてはならない。
ロリポップで無料独自SSL設定方法(使い方)
ロリポップのレンタルサーバーで
無料の独自SSLを設定する方法、使い方は以下の通り。
契約中のロリポップレンタルサーバーに
ログインする。
1)
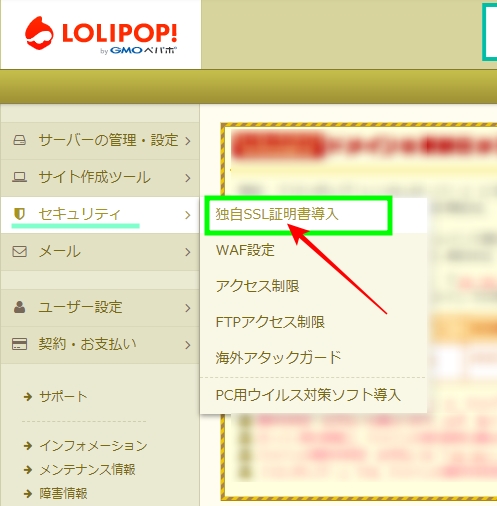
左メニューから
[セキュリティ]
─[独自SSL証明書導入]をクリック

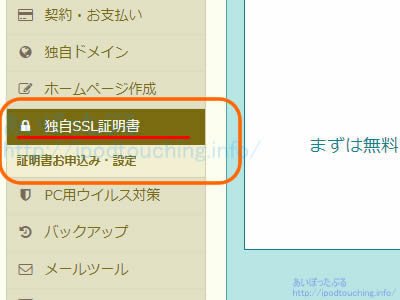
(※以前のメニューの場合)
[独自SSL証明書]
─[証明書お申し込み・設定]

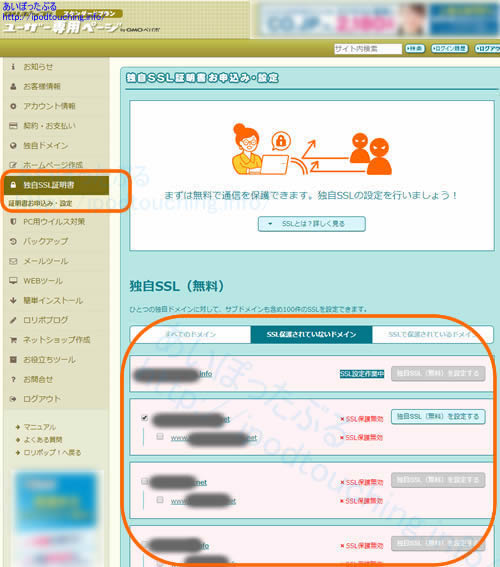
2)
画面中央(右側)の下部にある「独自SSL(無料)」の
上部のタブで、
・すべてのドメイン
・SSL保護されていないドメイン
・SSLで保護されているドメイン
が選択できる。

中央の
[SSL保護されていないドメイン]を選ぶ(デフォルト)
3)
SSL化したいドメインにチェックを入れ、
右側にある横長ボタン
「独自SSL(無料)を設定する」をクリック
4)
[×SSL保護無効]の表示が、
→[SSL設定作業中]に表示が変わる

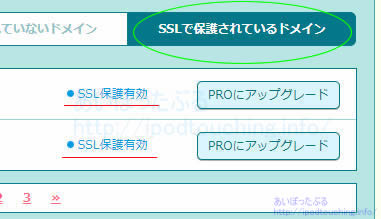
5)
5分ほど待って、
[SSL保護有効]の表示に変わっていれば設定完了。
当然、
[SSLで保護されているドメイン](右)
のタブに移っている

実際には、
https://~でアクセス、表示できれば成功している。
(※但し常時SSLが完成しているわけではない)
常時SSL「https://~」の確認
常時SSLとは全ページおよびファイルやリンクが
SSLになっていること。
(リンク先URLは除く)
https://~でページが表示できれば、
サーバーでの設定変更が正常にできたということ。
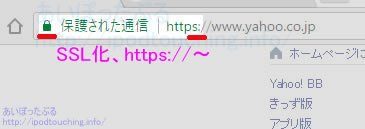
それに加えて、アドレスバーの先頭が、
[鍵マーク:保護された通信]であるか確認してほしい。
【画像】アドレスバーの先頭(左側)に注目。
[鍵マーク:保護された通信]となっていればSSL化できている。

それぞれのページを見ていくと、中には
アドレスバー先頭が
まだ丸印の「!」のページもあるかもしれません。
その場合できていませんので注意。
全記事を逐一チェックしていって、
全てのURLが緑色の[鍵マーク:保護された通信]
になれば完全に作業完了、
常時SSLサイトになったと言えるのです。
よって作業は以下へと続きます。
http を https へ書き換える作業(プラグインで置換)
ロリポップで[SSL保護有効]への設定を終えたら、
URLをhttps://~で表示できるか確認する
という作業は上記の通り。
しかしサイト内の内部リンクや画像のリンクは
httpのままだと思うので、httpsへ書き換える作業をしたい。
(※Wordpress内の自動生成リンクは自動的にhttpsに
なっていました。)
ちなみにWordpressならプラグイン「Search Regex」を使えば、
一括で置換できる。
「http://サイトURL→https://サイトURL」
Search Regex が2.0バージョンアップでエラー解消 2020年5月(WordPressプラグイン)
置換する前に、まずはSearch Regexで、
「http://サイトURL」や「http://」と検索してみてください。
サイト内の修正箇所が浮き彫りになるでしょう。
置換して全ページのアドレスバー先頭が鍵マークになっていれば完了。
まだ丸印「!」のURLがあれば、そのページ内からhttpを探しましょう。
(※リンク先URL、外部リンクは除く)
主に内部リンクと画像のソースコードを変換すれば完了となります。
滅多にないケースかもしれませんが、もし、
他サイトの画像をリンクしている場合には、
プラグインで検索しても浮かび上がらず漏れて忘れがちなので注意。
httpの各ページを全てhttpsへ リダイレクトさせる設定
https://~が鍵マークになれば常時SSL化が完了。
しかし実は以前のhttp://~でも閲覧できる状態にあります。
そのことがなぜ重要なのかと言えば、
検索結果や他サイトからの外部リンクでの
http://~についてはこちらから変更できないから。
よって、元の「http://~サイトURL」全ページを
新しい「https://~サイトURL」各ページへ
リダイレクトするよう設定しておいたほうがよい
と言えます。
<httpの各ページを全てhttpsへリダイレクトさせる設定>
[ロリポップFTP]
該当ドメインのルートフォルダを開く
「.htaccess」ファイルをクリックすると、
ソースコードの画面が開くので、
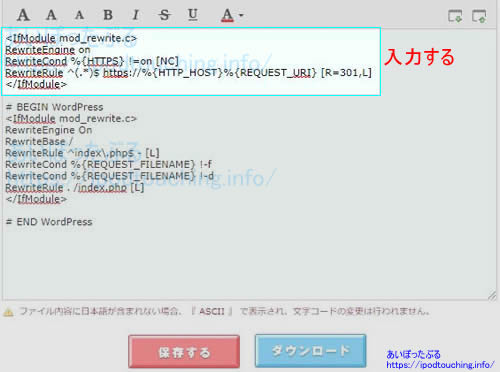
下記のように入力をして保存。

つまりhtaccessファイルの最上段に、
以下の赤文字部分を加える。(コピペ)
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
WordPress アドレス (URL)とサイトアドレス (URL)の変更
また、同時に、
WordPress管理画面内の、
[設定]
[一般設定]
[WordPress アドレス (URL)]
[サイトアドレス (URL)]
に入力済みのURL先頭部分を、httpsへ書き換えておく。
ロリポップで無料の独自SSL設定 まとめ
ロリポップのレンタルサーバーで
無料の独自SSLを設定する工程は、
簡単に作られていて助かります。
ワンクリックで完了。
イメージ的には複雑で難易度が高い
と思うSSL化ですが、
もっと早くやればよかった、という感じ。
問題はその後の各ページ、ファイル、Wordpressのほうの作業であって、
こちらは慎重に丁寧に取り組む必要があります。
それゆえ予習しておく、それなりに時間を確保できる休日
などにやることを推奨します。
まずは放置されている捨てサイトや記事数の少ないサイト、
あるいは実験用に新しいダミーサイトを作って試してみるのも
よいかもしれません。
大袈裟な表現になってしまいましたが、
大抵は、サーバー側で設定が完了した後、
「http://サイトURL→https://サイトURL」
リンクの一括置換をやれば、ほぼ全ての作業は終わるはずですので
難しくはありませんし、時間もそれほどかかりません。
1ブログ15分くらいでしょうか。(※Wordpressの場合)
慣れればもっと早いでしょう。
安心してロリポップに設置したワードプレスを無料で
独自SSLにしてください。
★ロリポップ!☆レンタルサーバー![]()
※ロリポップのレンタルサーバーはこちら
![]()
関連記事
【ロリポップ】プラン改定でベーシックプラン登場(2023年5月)レンタルサーバー
WordPressのPHPバージョンアップエラーを直す緊急措置、ひとまずダウングレード
WordPress 5.4+PHP7.3にする方法【ロリポップの使い方】データベースのパスワード形式を変える?
WordPressのoptions.phpで403エラーならWAF設定を無効にして解除(ロリポップ【レンタルサーバー】)
SSLサーバー証明書、更新未完了のお知らせを放置して更新完了のお知らせを受信【エックスサーバー】
レンタルサーバー転送量とPVの目安【比較】さくら、ロリポップ、Xサーバー、スターサーバー
さくら→エックスサーバーへのWordPressサーバー移転(同一ドメイン・URL変わらない)
All-in-One WP Migration【プラグイン】WordPressサーバー移転が簡単すぎる┃引っ越し+バックアップ
Cocoonの初期設定とカスタマイズ┃あいぽったぶるワードプレスのテーマをCocoonに変更した

